HSBC wanted to start with their homepage banner.
I presented some ideas around using the logo shape in the hero area, to give the logo shape a bit of a kick.
They liked that idea.
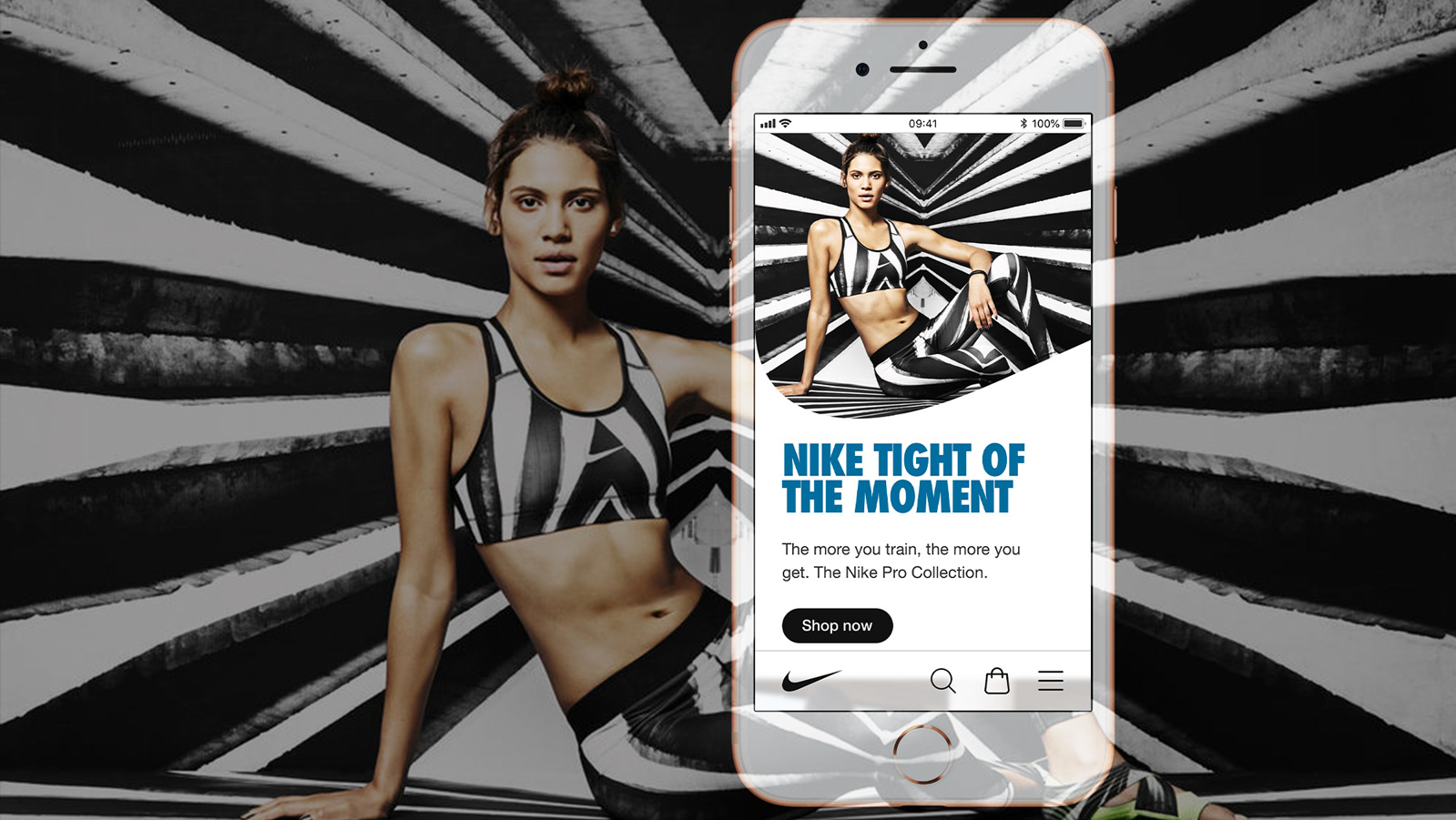
For smaller screen sizes, I chose image aspect ratios of 4:3 and 16:9 as these are considered to be the most aesthetically pleasing. 4:3 feels familiar because it’s a common screen size and 16:9 is close to the golden ratio – the ratio of nature.
Combining characters with the logo worked quite well with real people but not so good with illustrations, where it seemed to lack the required punch.
I also presented some ideas based on the logo shape embedded within an image but with shades of other images within the logo shape.
HSBC quite liked this approach.
Full-screen hero banners make for great storytelling opportunities and allow the brand message to be communicated in an engaging and interactive way.
The CTAs were looking a bit harsh so I applied a slight roundness to the corners. Rounded corners are easier on the eyes. HSBC agreed.
Here I was tasked with creating new intro modules – video, teaser, section – whilst exploring image ratios and various image concepts.
As with the hero banner, HSBC preferred the full screen image option.
We tested the video modules and route no. 4 overwhelmingly won.
I also wanted to test the placement of the video play icon. Designing within a rigid system can be challenging – HSBC aren’t big on shadows and an icon can be easily lost over an image, especially when it’s small.
For the section intros, route no. 1 was the people’s favourite – a 12 column module with an image ratio of 4:3.
For the teasers, it was route no. 2 that ticked all the boxes – a full-width, solid module with an image ratio of 16:9.
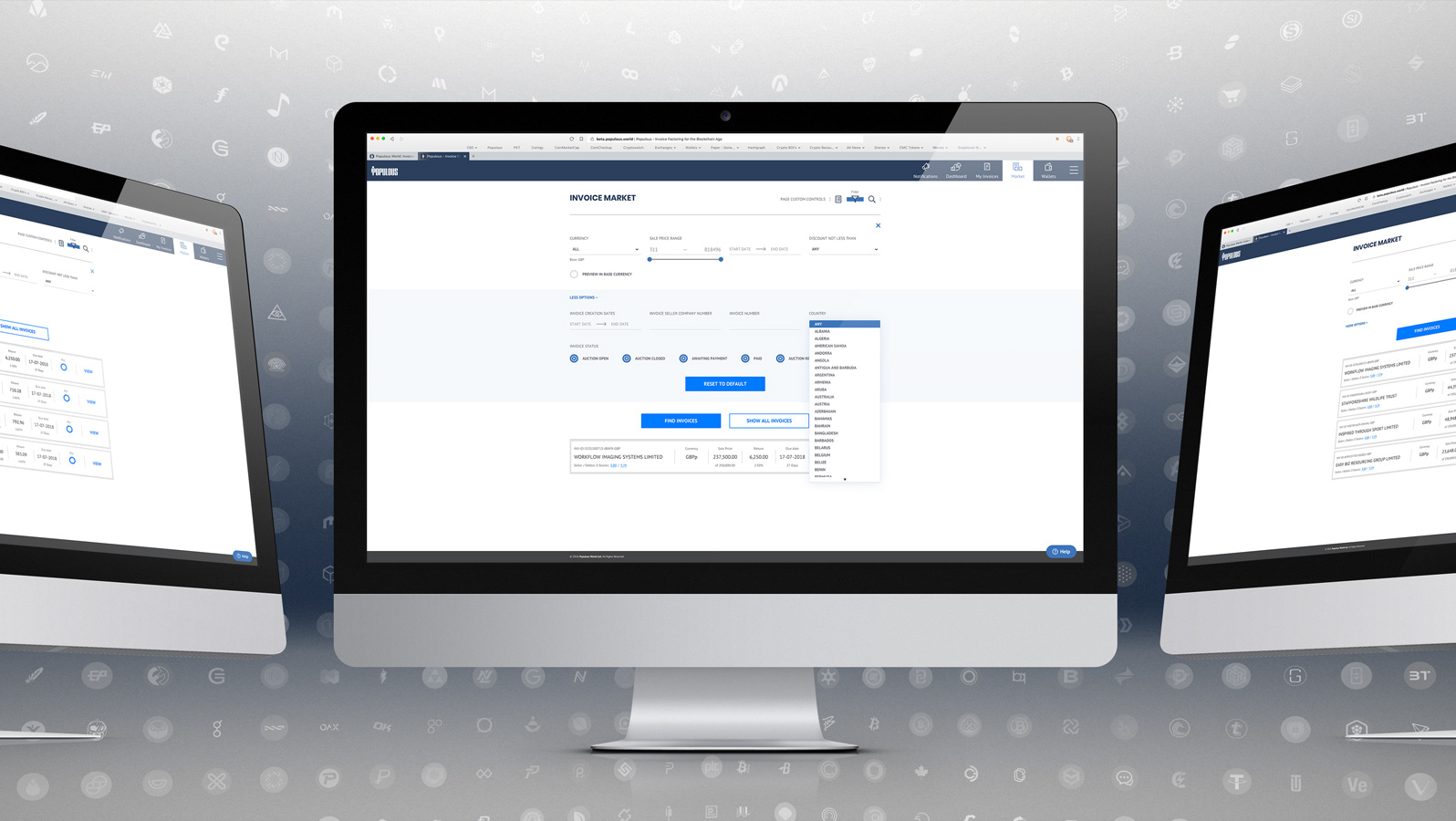
Ultimately, HSBC wanted a Medium-esque delivery of their article pages across five breakpoints, including filters and cards with metadata, chips, the whole shabang.
Card content should be engaging and easy to digest at a glance.
Here I was testing the visual weight of each card across three, four and six columns. Heading only / Heading and copy / With or without chips / there are many possibilities.
By controlling the amount of content and its placement, I was able to discern the optimum vertical rhythm for each card across any breakpoint.
Even though HSBC have a vast style guide, I found their typography a little bland.
A user’s eye is drawn to contrast. Simply increasing the font weight of the lead text achieved the desired result. After presenting this, HSBC updated their style guide.